Introducció
El projecte Short.ly, des dels seus inicis, ha sigut crear un prototip d’alta fidelitat i que la seva funció sigui la d’escurçador d’enllaços.
En tot moment s’ha plantejat per cobrir els següents dos fluxos:
- Escurçar un enllaç
- Revistar les estadístiques de l’enllaç escurçat
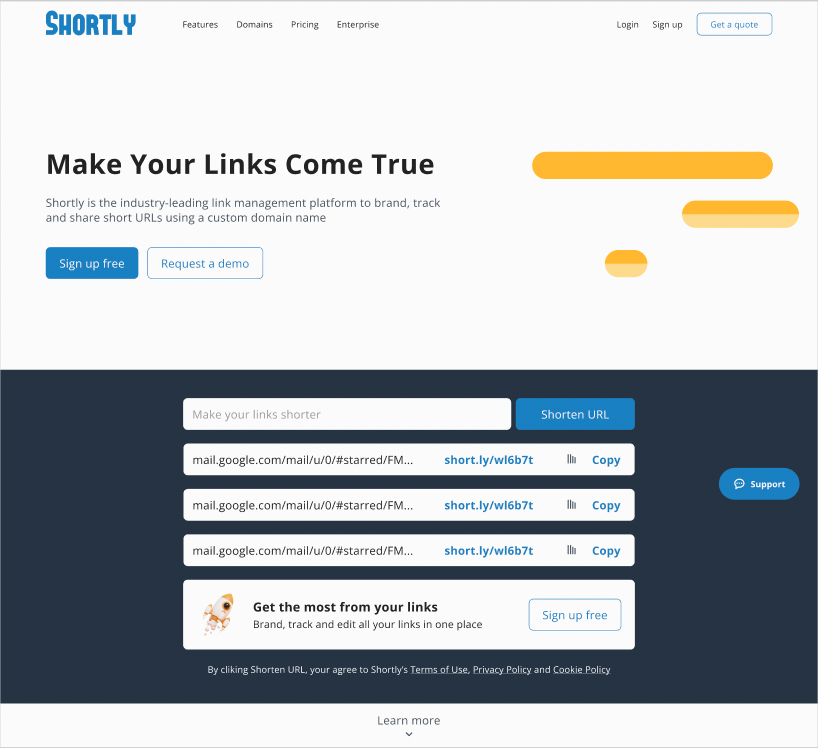
Aquest prototip l’hem treballat amb dues plataformes, breakpoints: l’escriptori de l’ordinador i el dispositiu mòbil.
Després d’haver realitzat un primer prototip, s’ha dut a terme una tècnica d’avaluació del prototipat, Thinking Aloud per ser concrets, per conèixer les possibles millores que es podrien aplicar.
Fonaments de la proposta gràfica
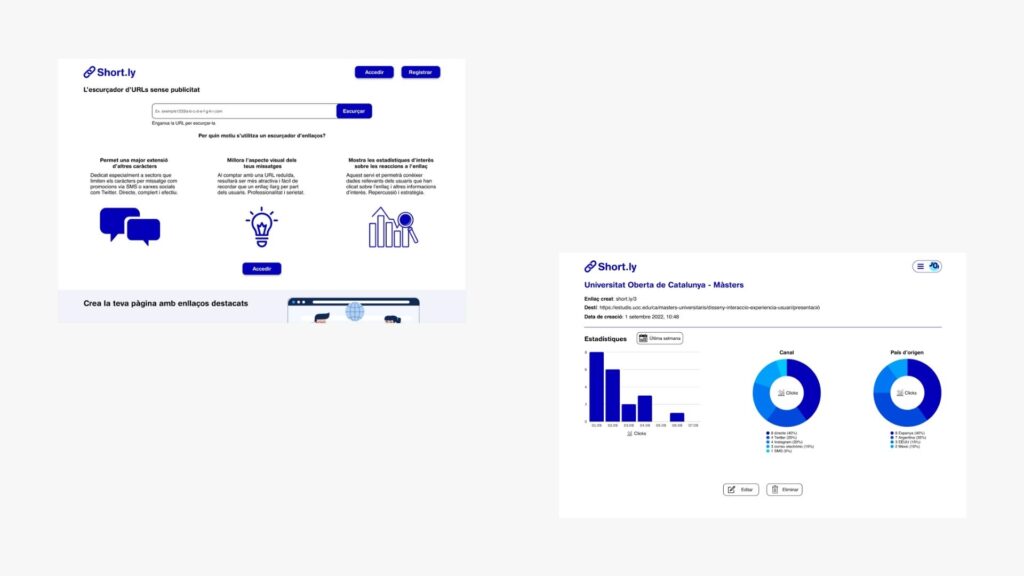
En primer lloc, un cop rebut l’encàrrec vam fer una tasca d’investigació per saber quines son les plataformes d’escurçador d’enllaços existents, quin servei ofereixen i com presenten la seva informació. Aquest procés va servir per inspirar-nos de cara al nostre prototip.
Dues de les pàgines que vam destacar com a exemples interessant i d’on vam poder extreure alguna informació van ser:
Després de veure aquests exemples, vam detallar en una llista alguns dels conceptes que havia de respondre afirmativament el nostre prototip:
- Senzillesa
- Entenedor
- Informatiu
- Útil
- Ràpid
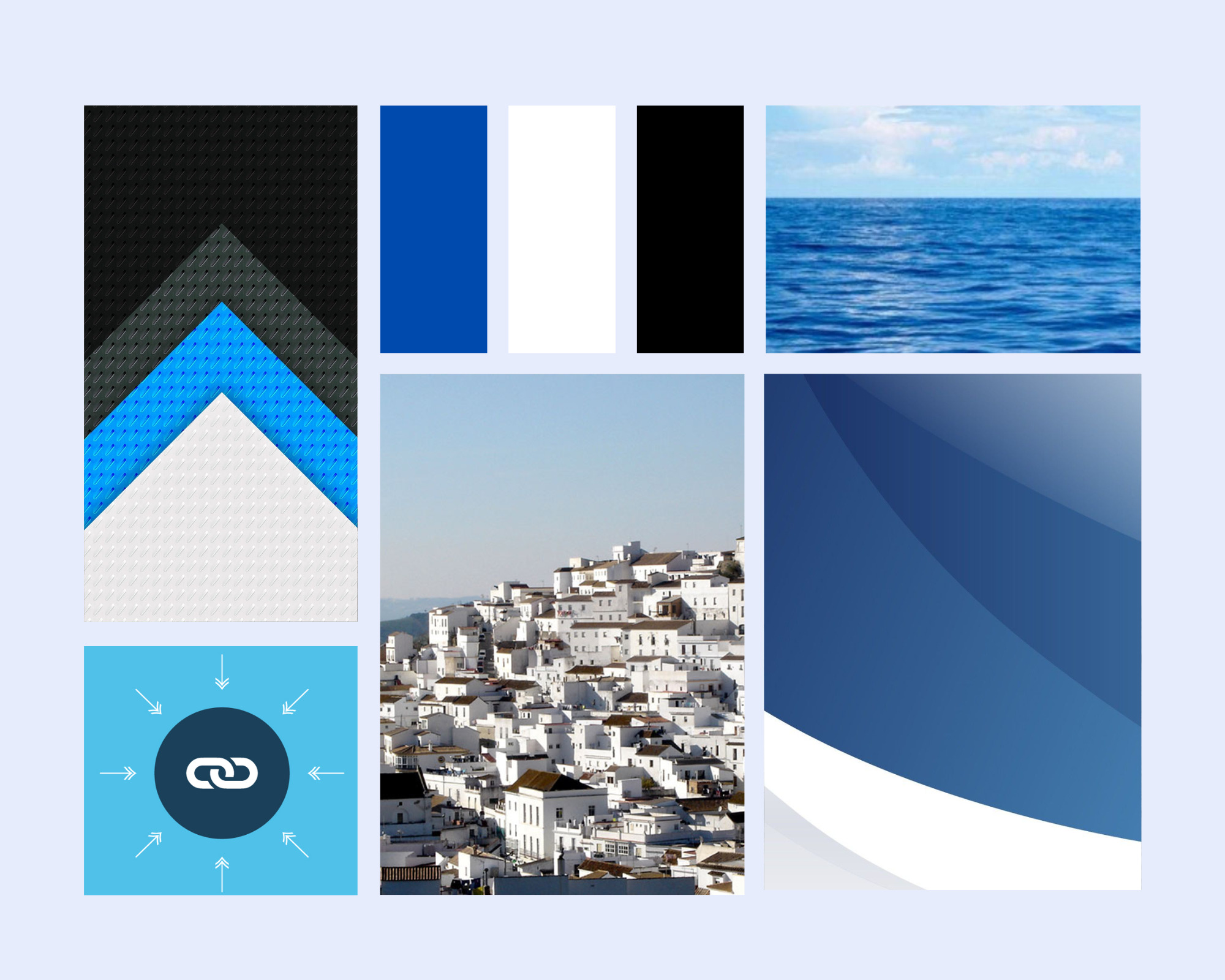
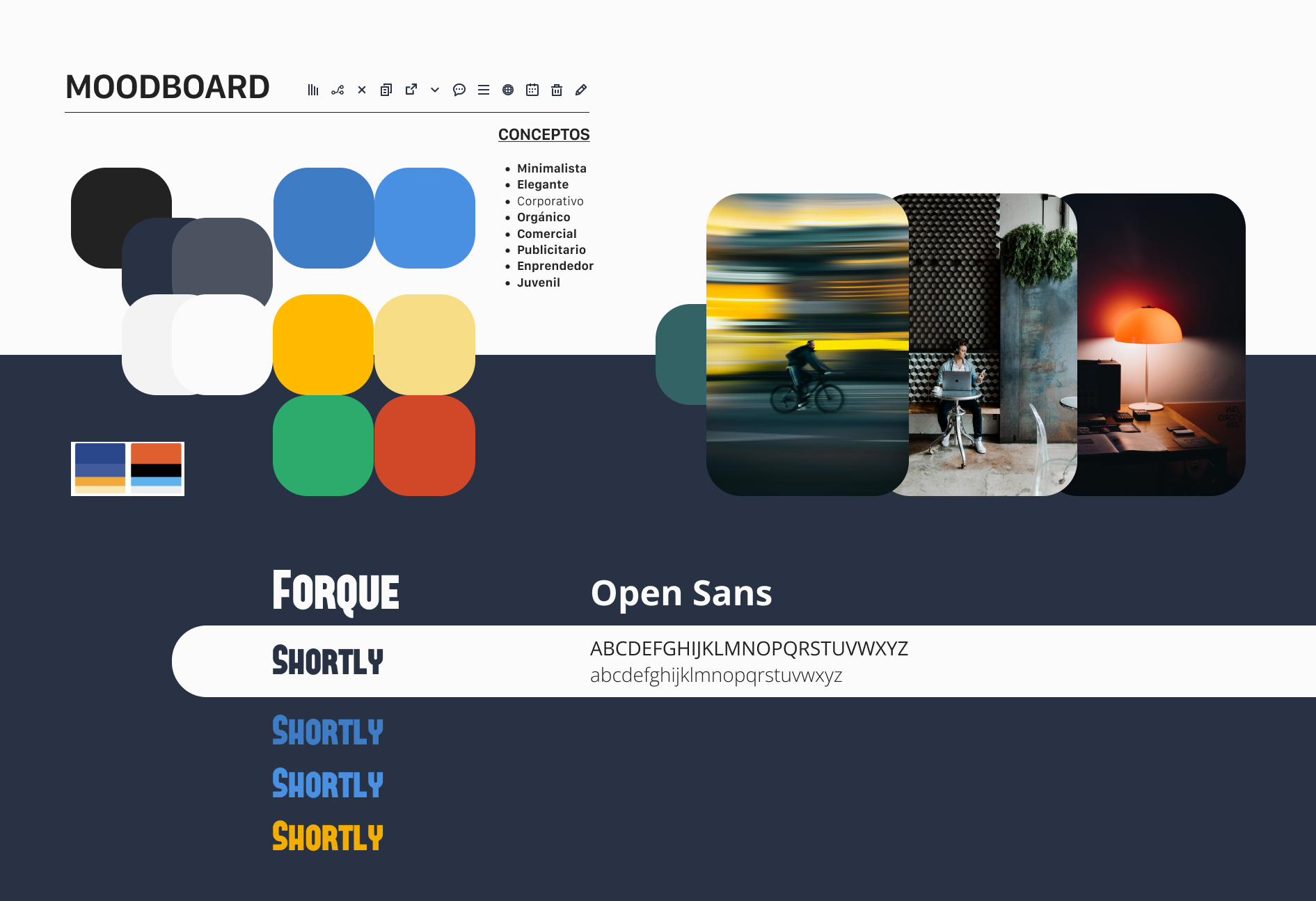
Un cop definit alguns dels objectius, es va crear un Mood Board amb aquelles plataformes que vam trobar interessants, així com altres portals que ens despertaven interès per la seva combinació cromàtica com es el cas de la Universitat Oberta de Catalunya.
També es va crear un Mood Board amb conceptes que ens transmeten sensacions a les buscades.

Procés de disseny
Un cop amb les primeres passes del projecte definit ens vam decidir a crear un wireframes, prototip de baixa fidelitat, de manera manual per veure quines son les pàgines que necessitaríem i com es pretenia integrar les diferents funcions previstes.
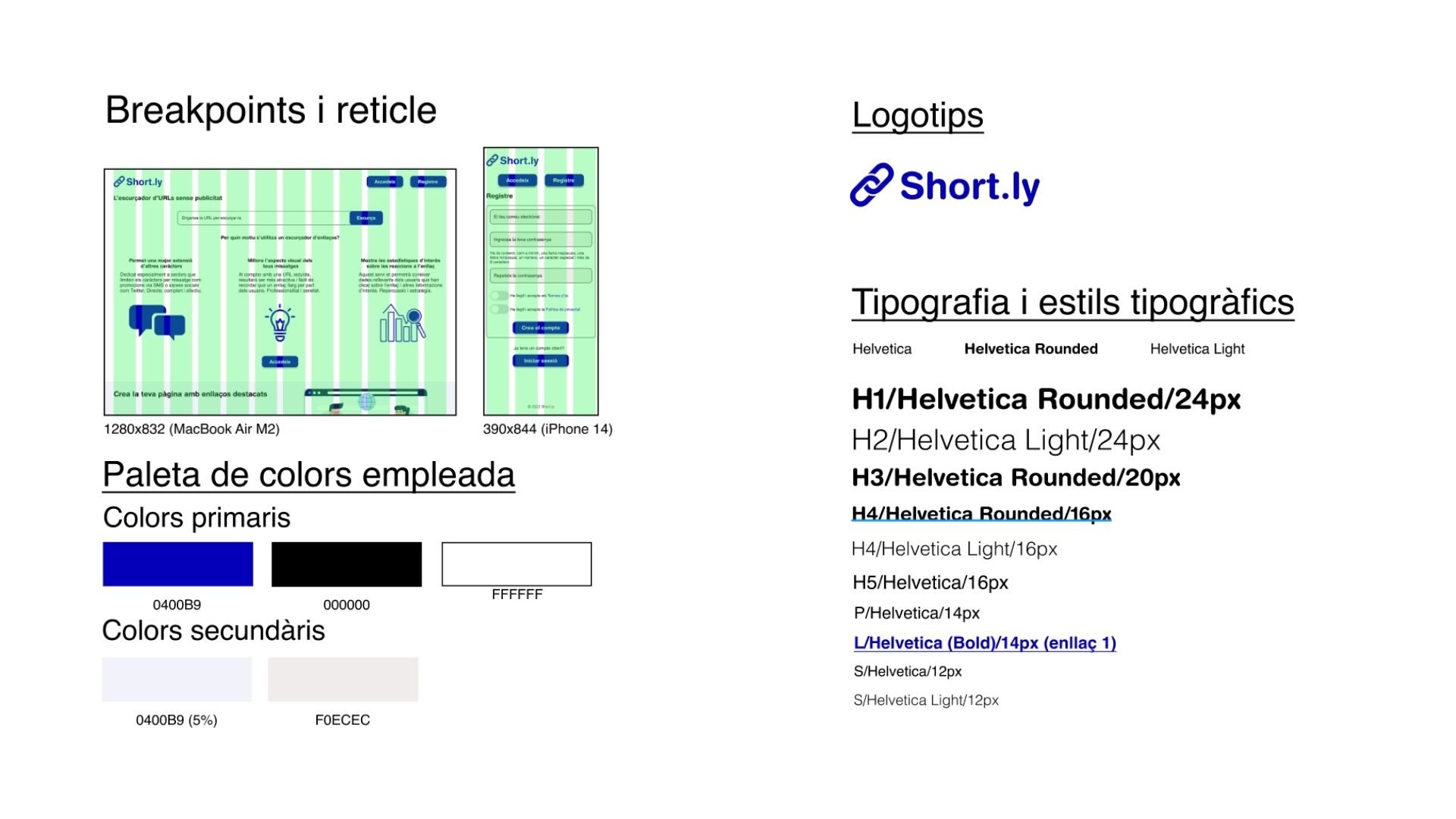
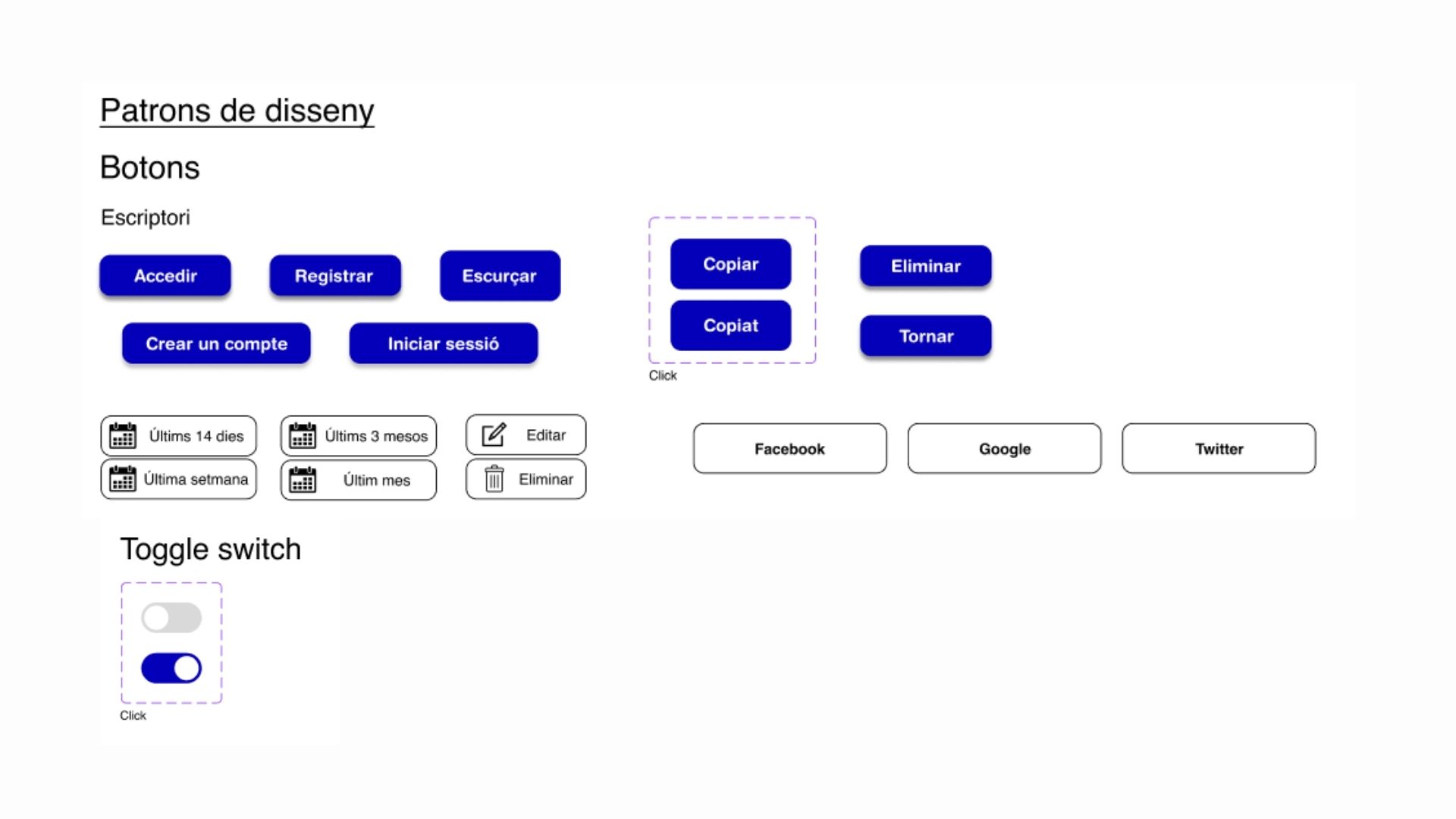
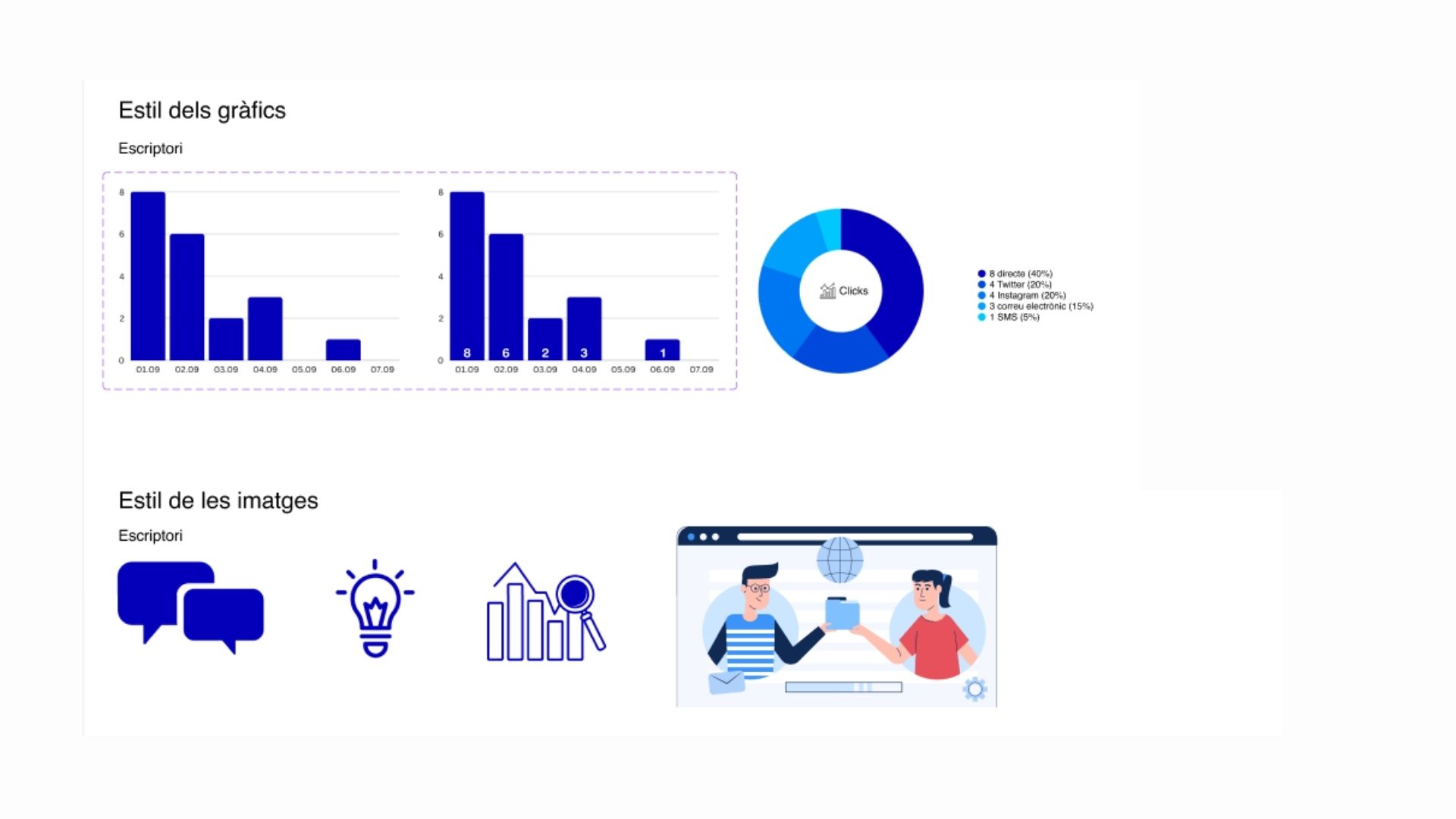
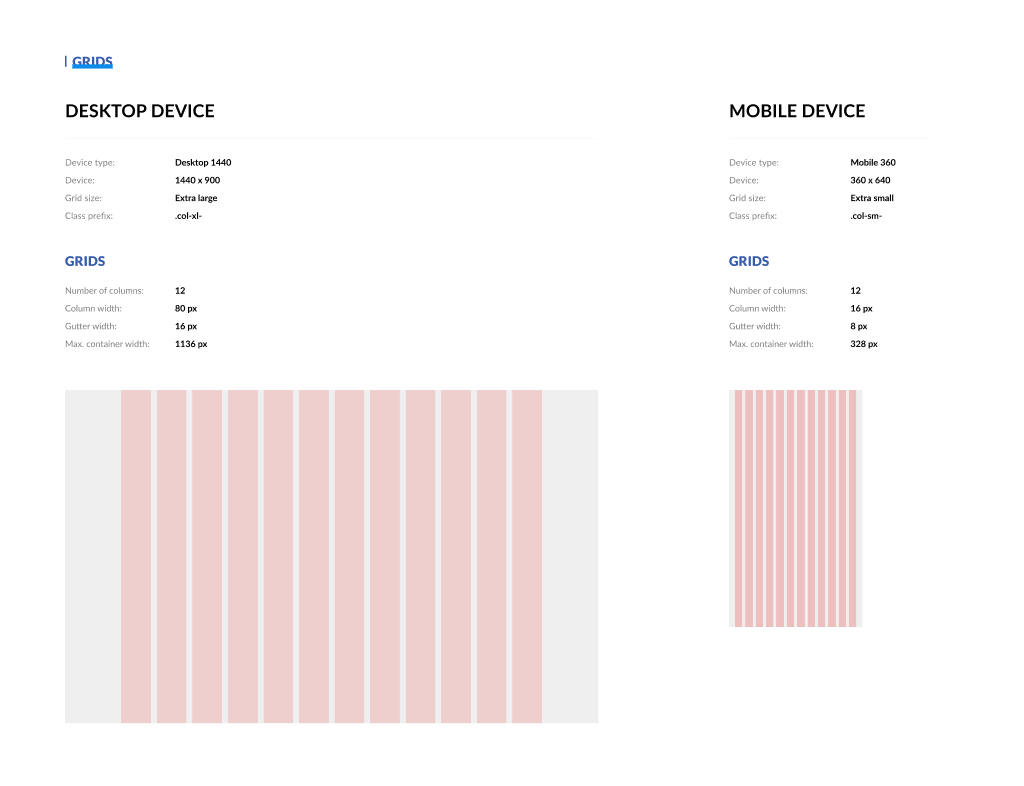
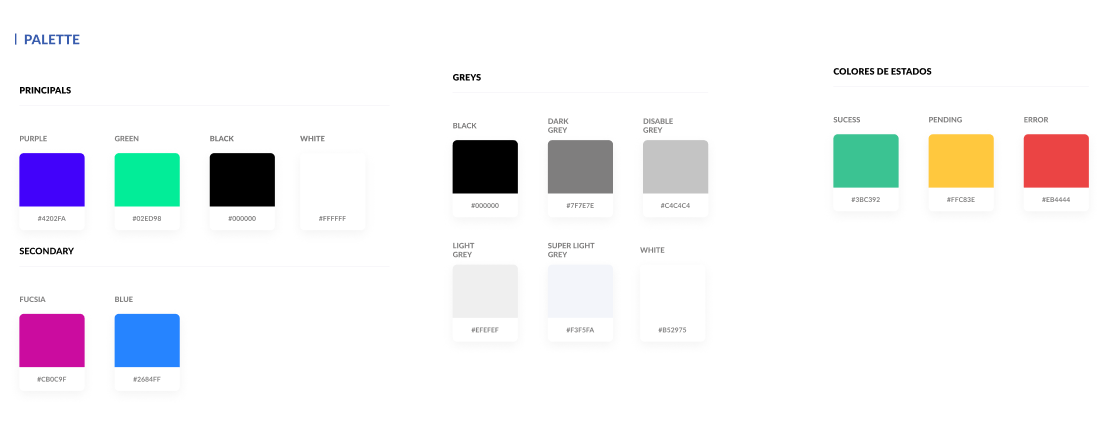
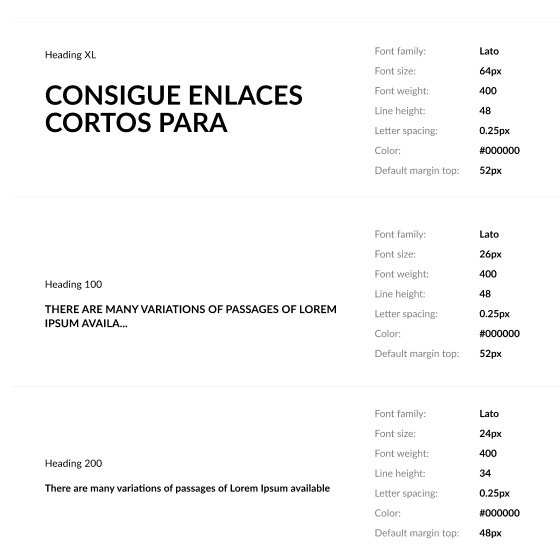
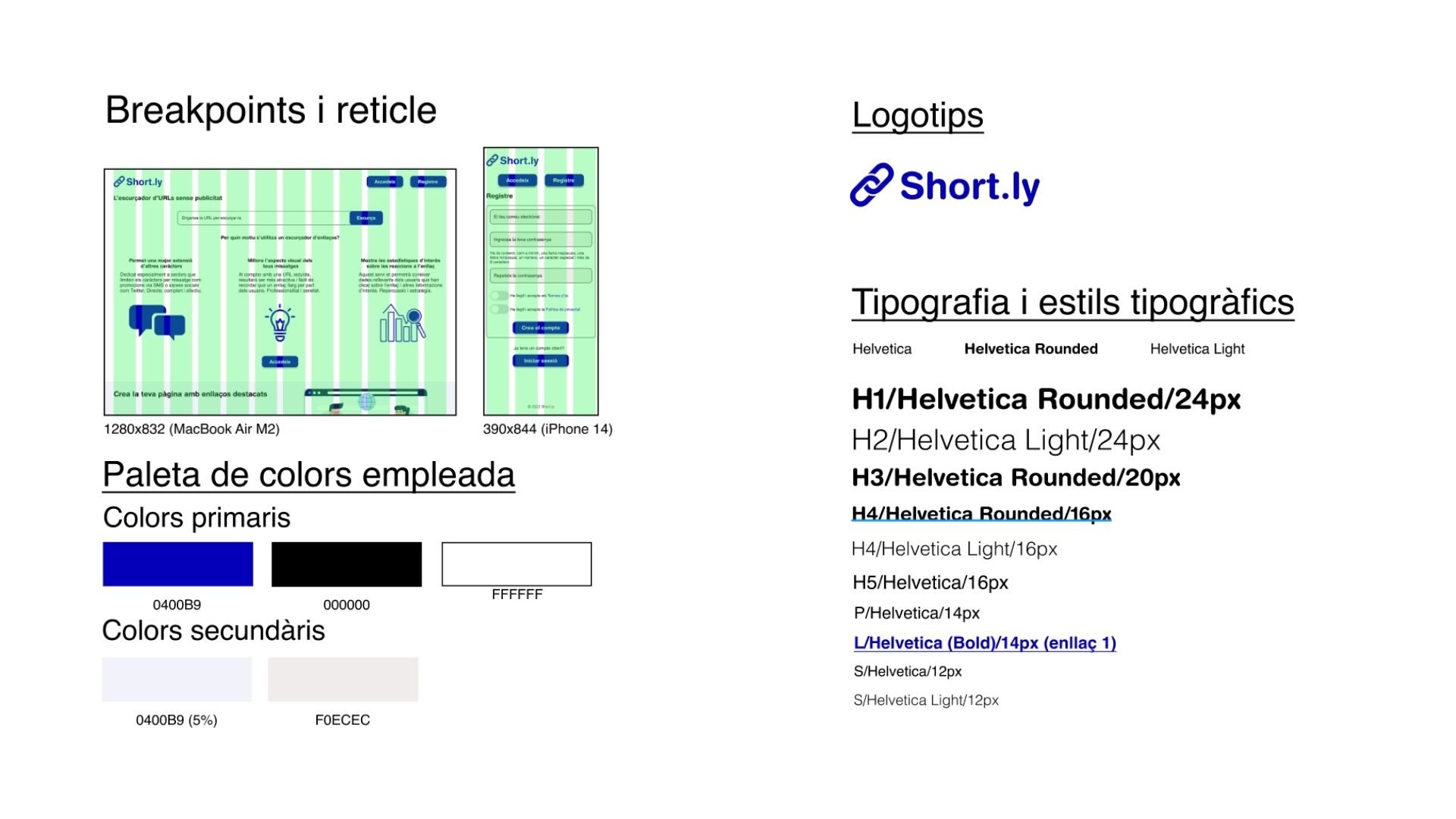
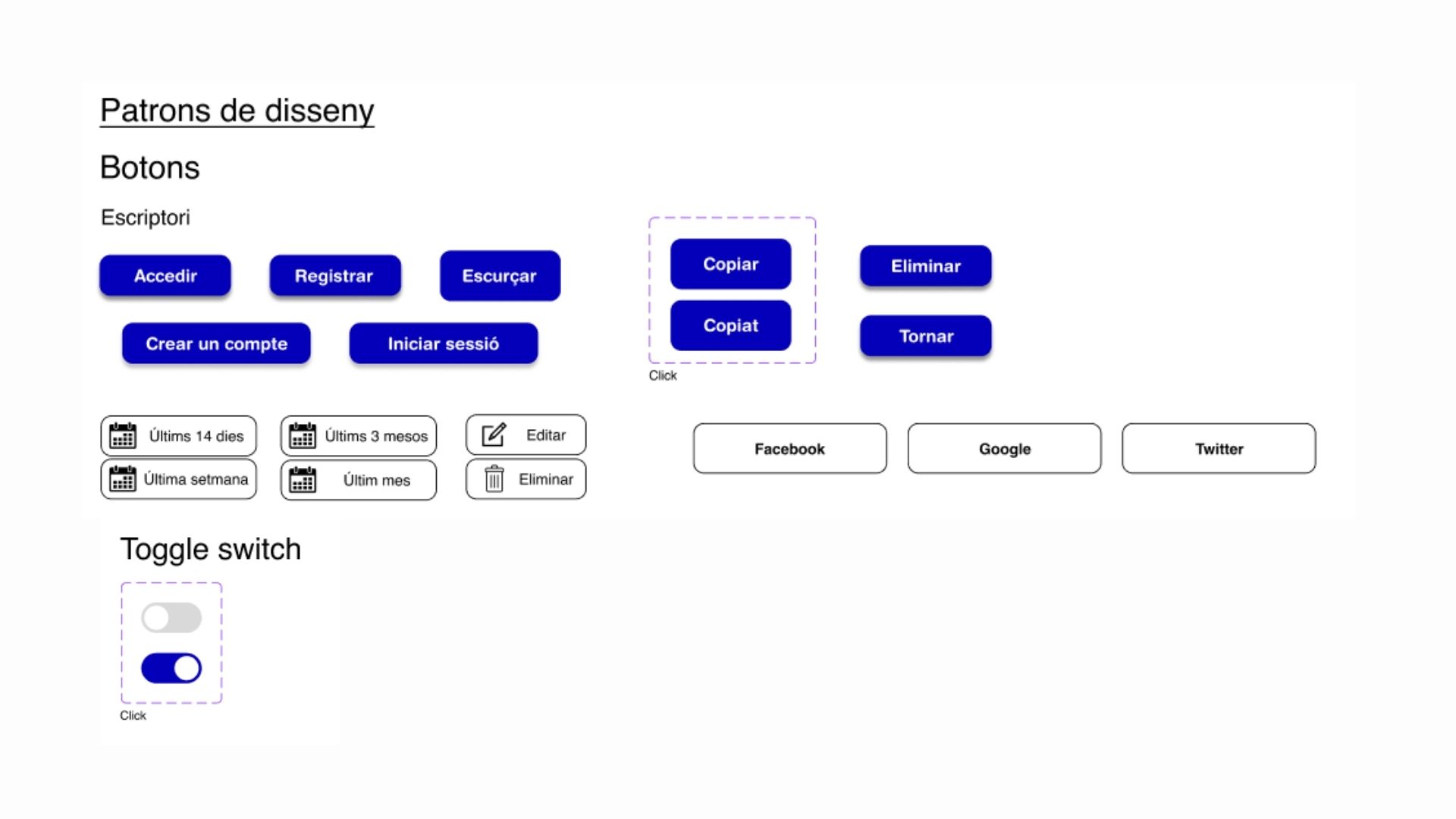
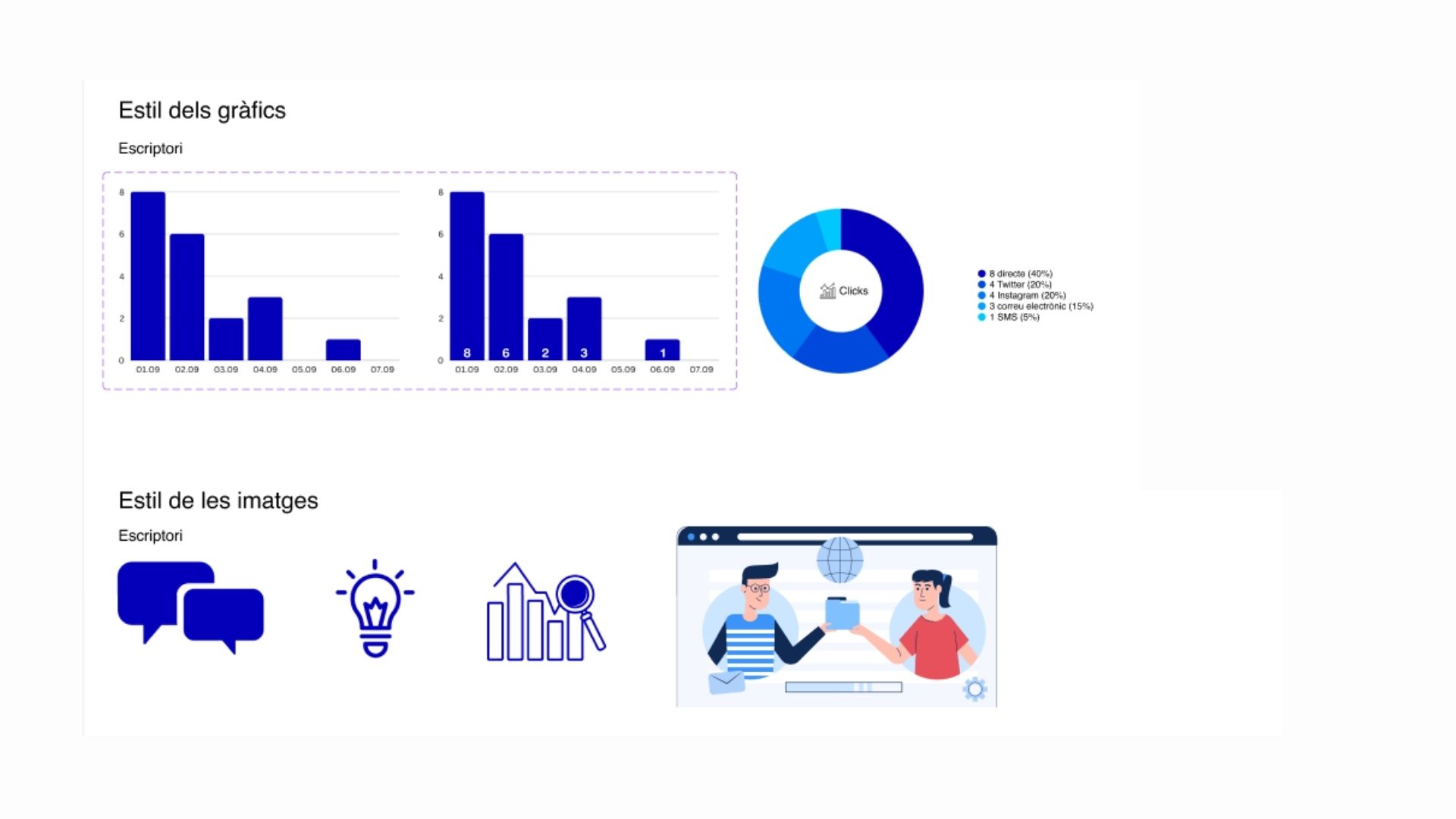
Ja amb el prototip de baixa fidelitat creat i analitzat, ens vam disposar a plasmar-ho amb un d’alta fidelitat. El primer pas, segons la nostra experiència en altres projectes, va ser especificar funcions i crear components en un UI Kit, una guia d’estil, a través de Figma. A continuació, adjuntem alguna de les informacions que es van proporcionar.



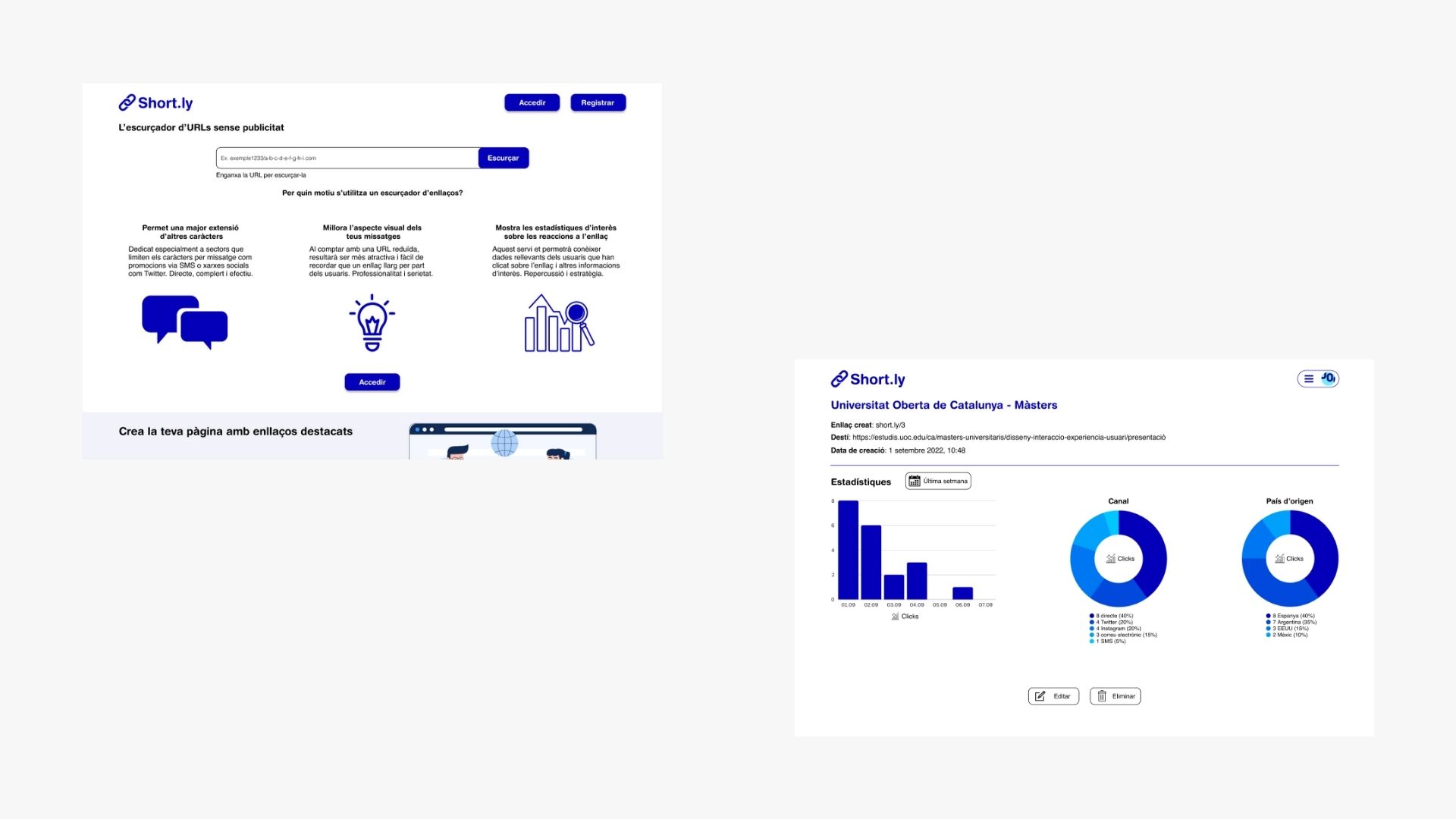
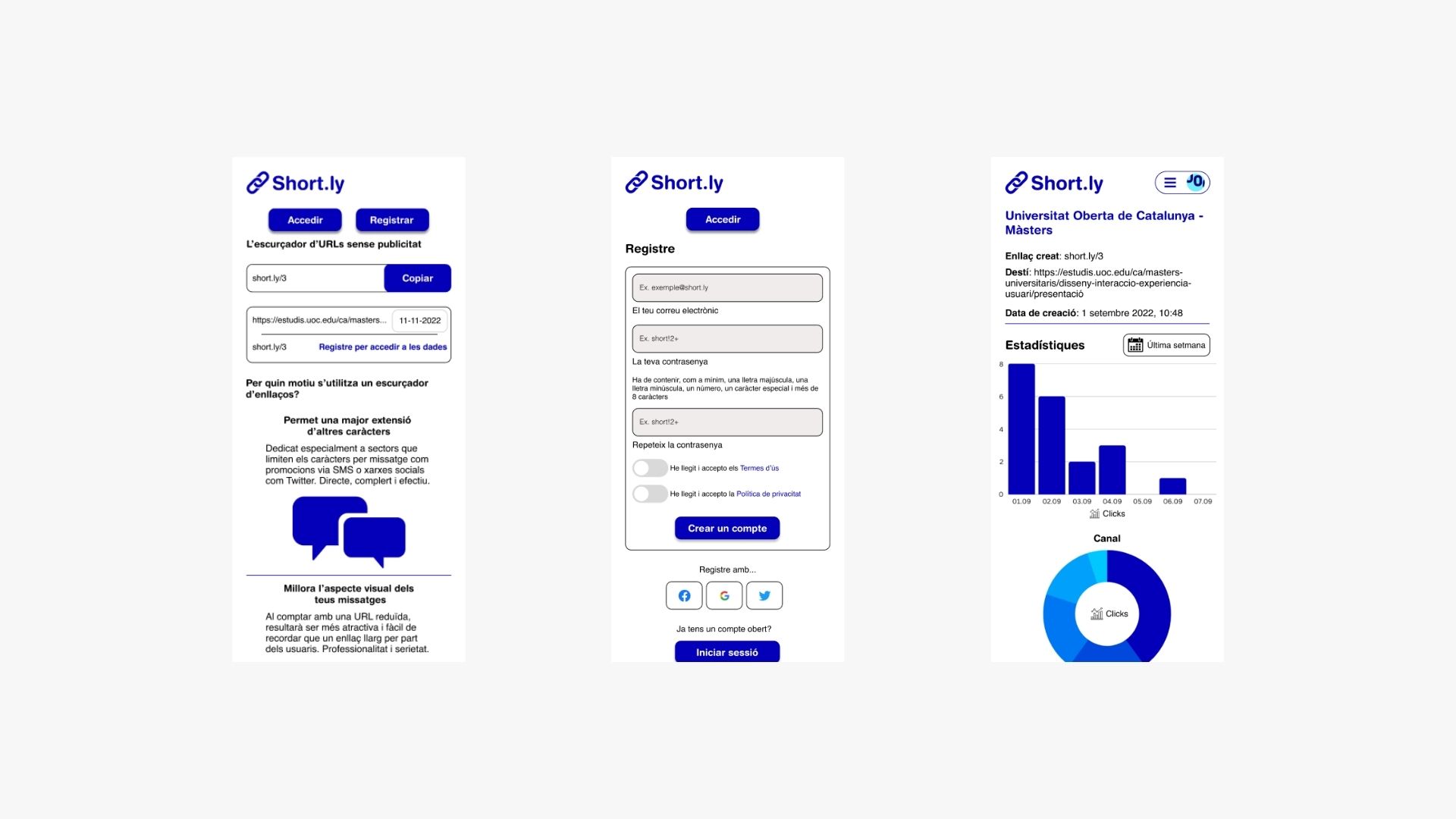
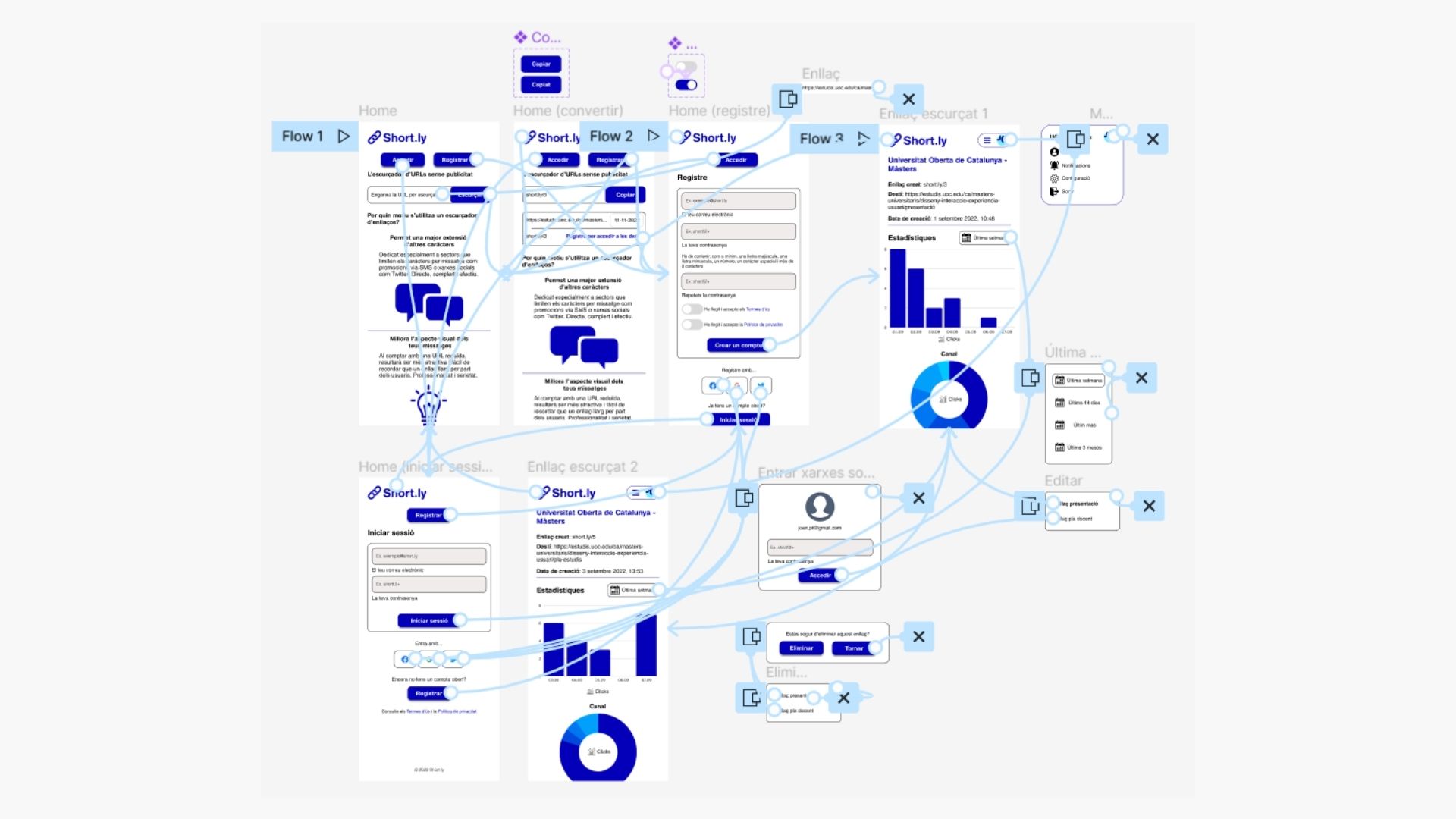
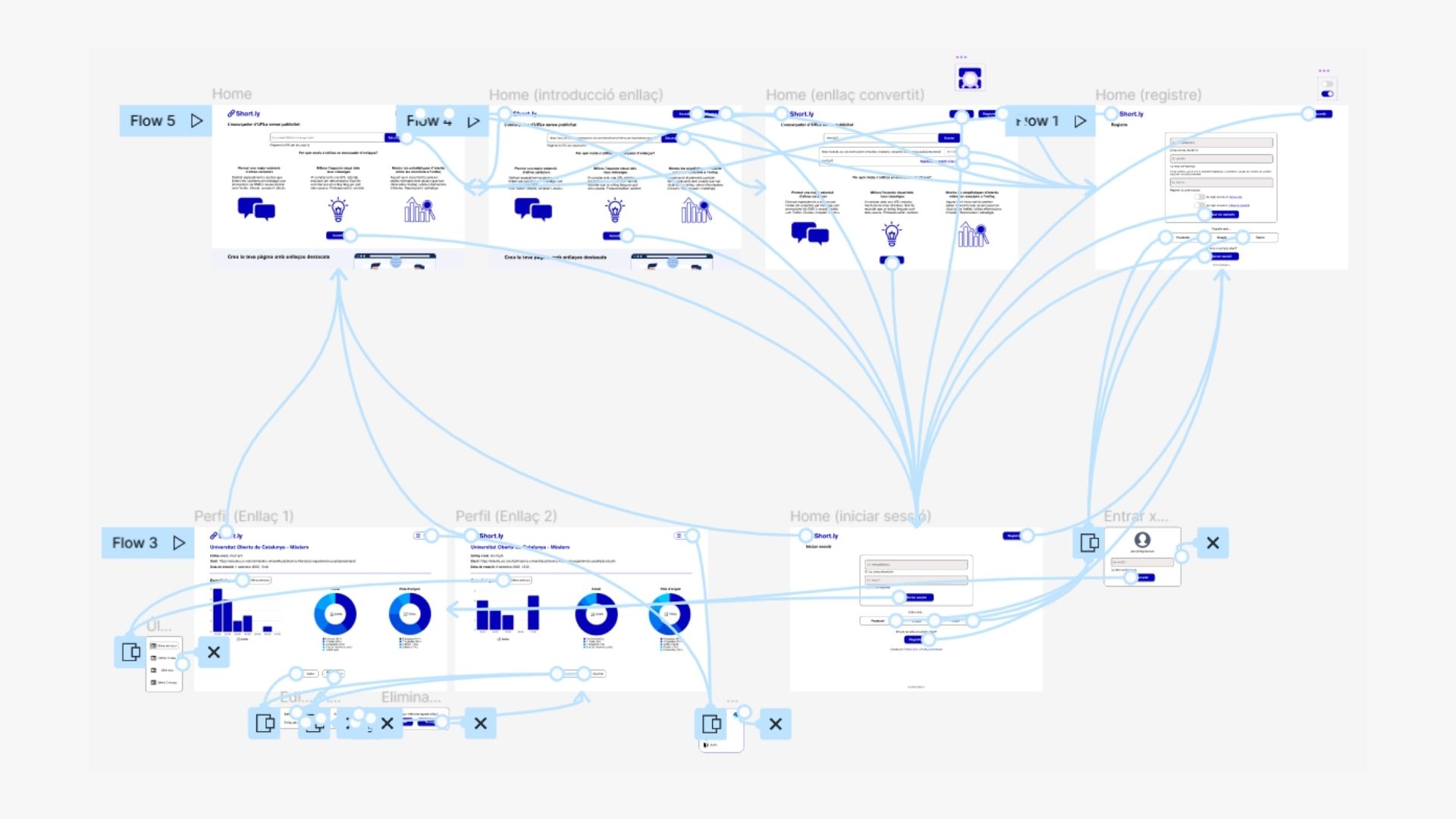
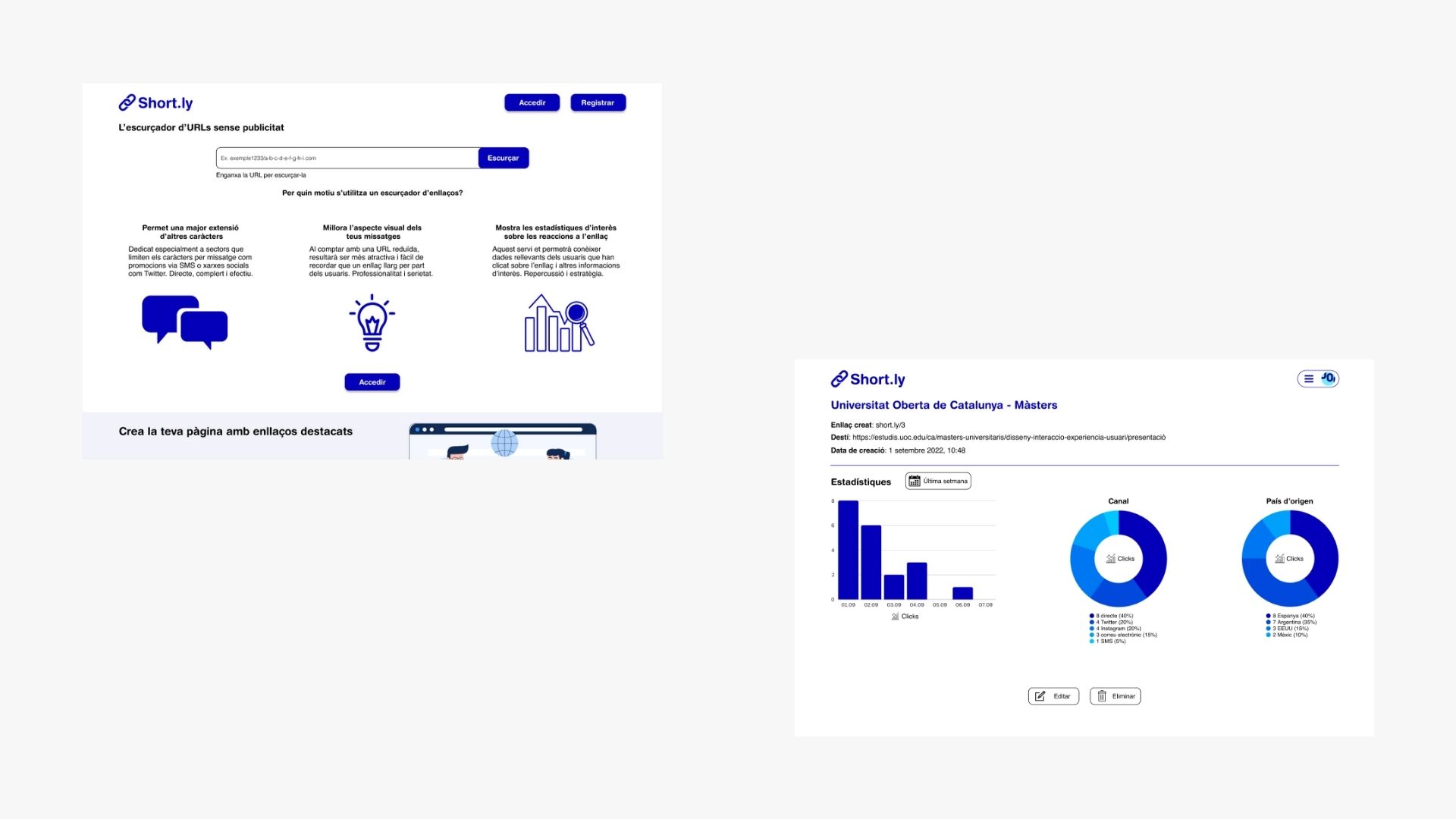
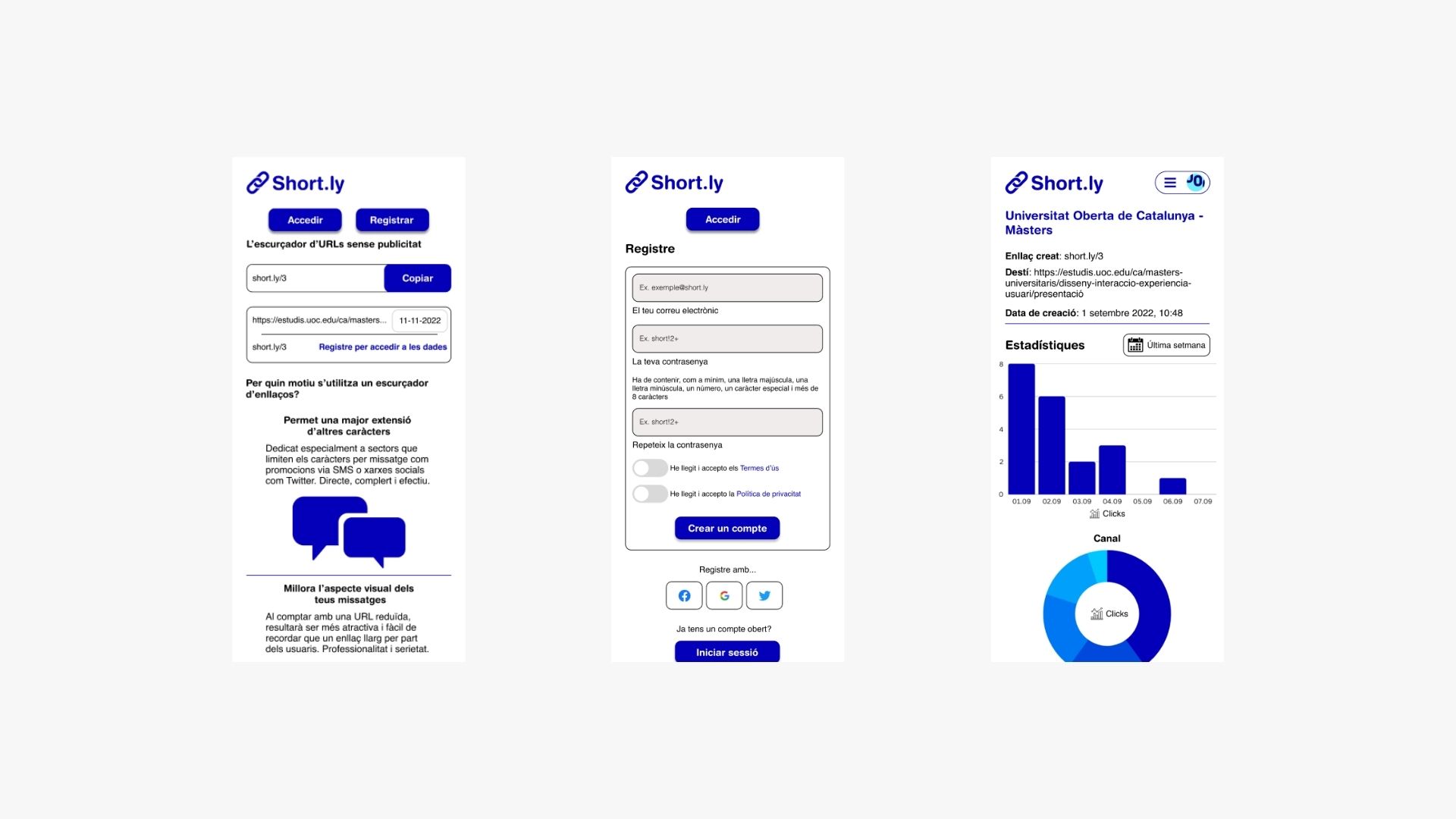
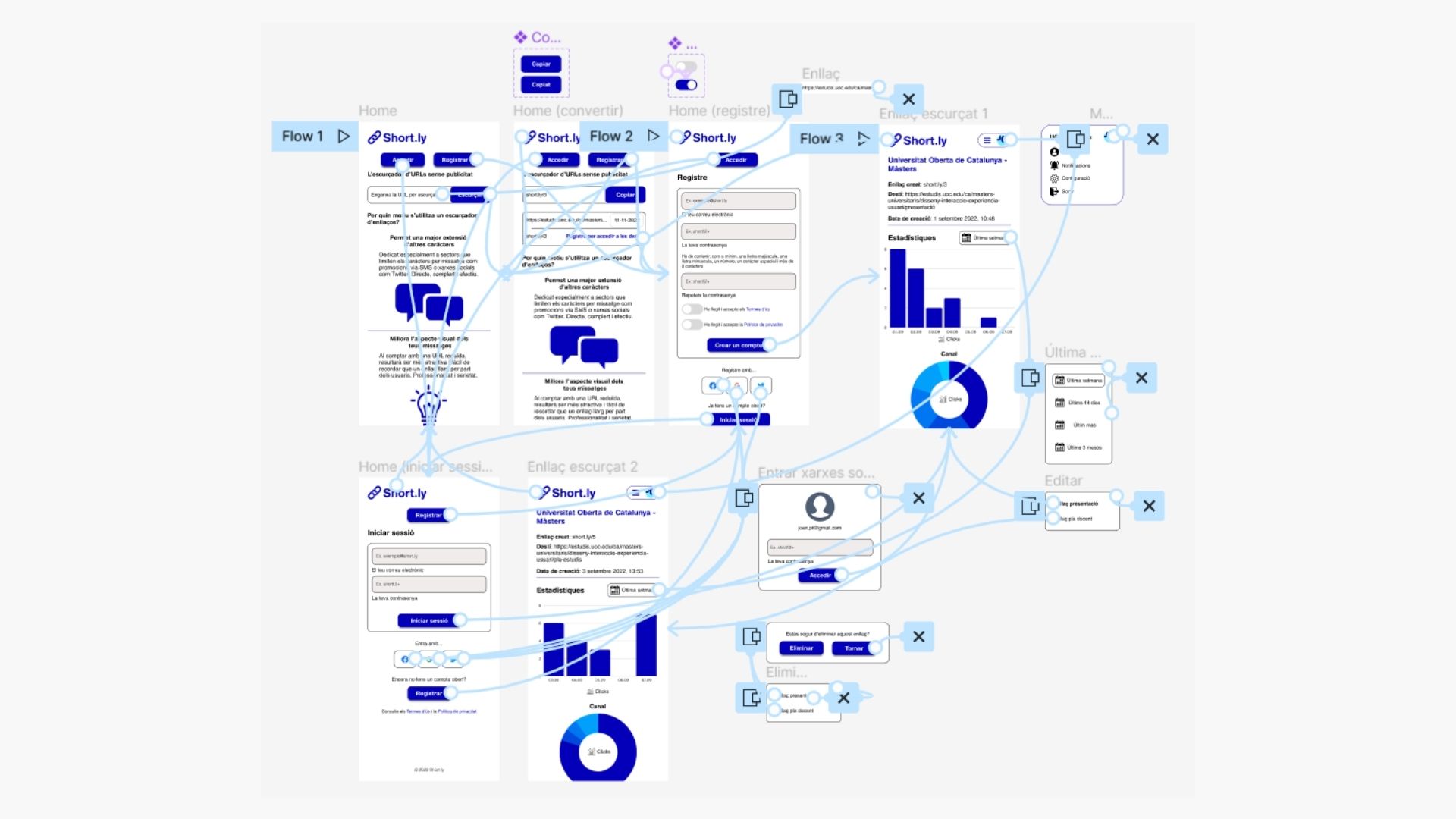
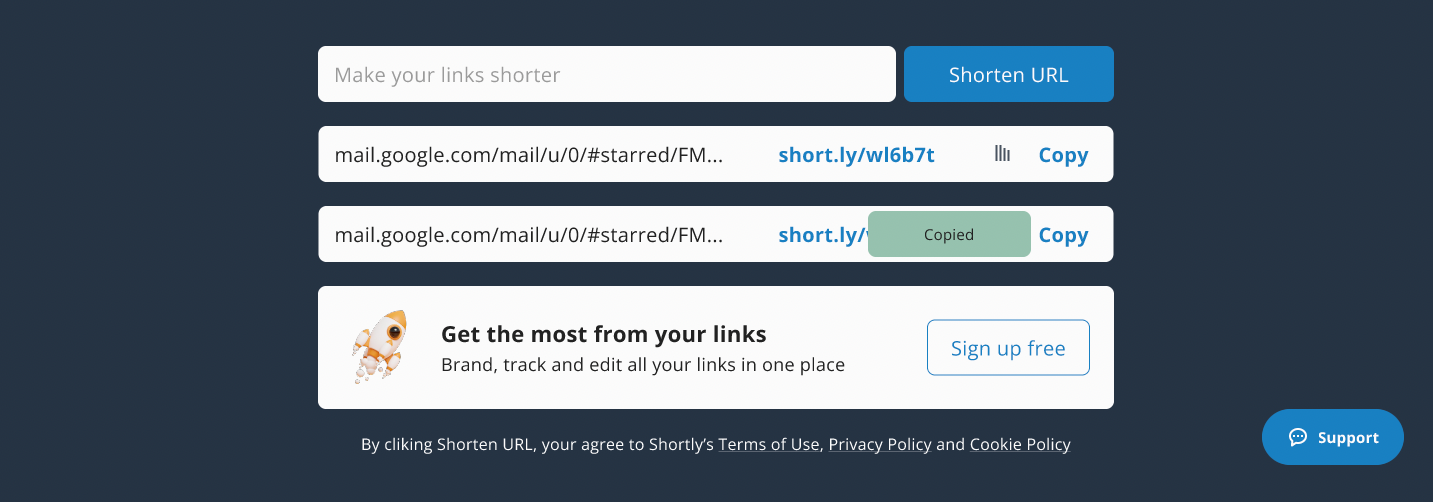
Un cop amb la guia d’estil ja definida, ens vam disposar a treballar amb les diferents pàgines de prototip. A continuació, adjuntem algun exemple i una imatge representativa de totes les interaccions previstes en el prototip.




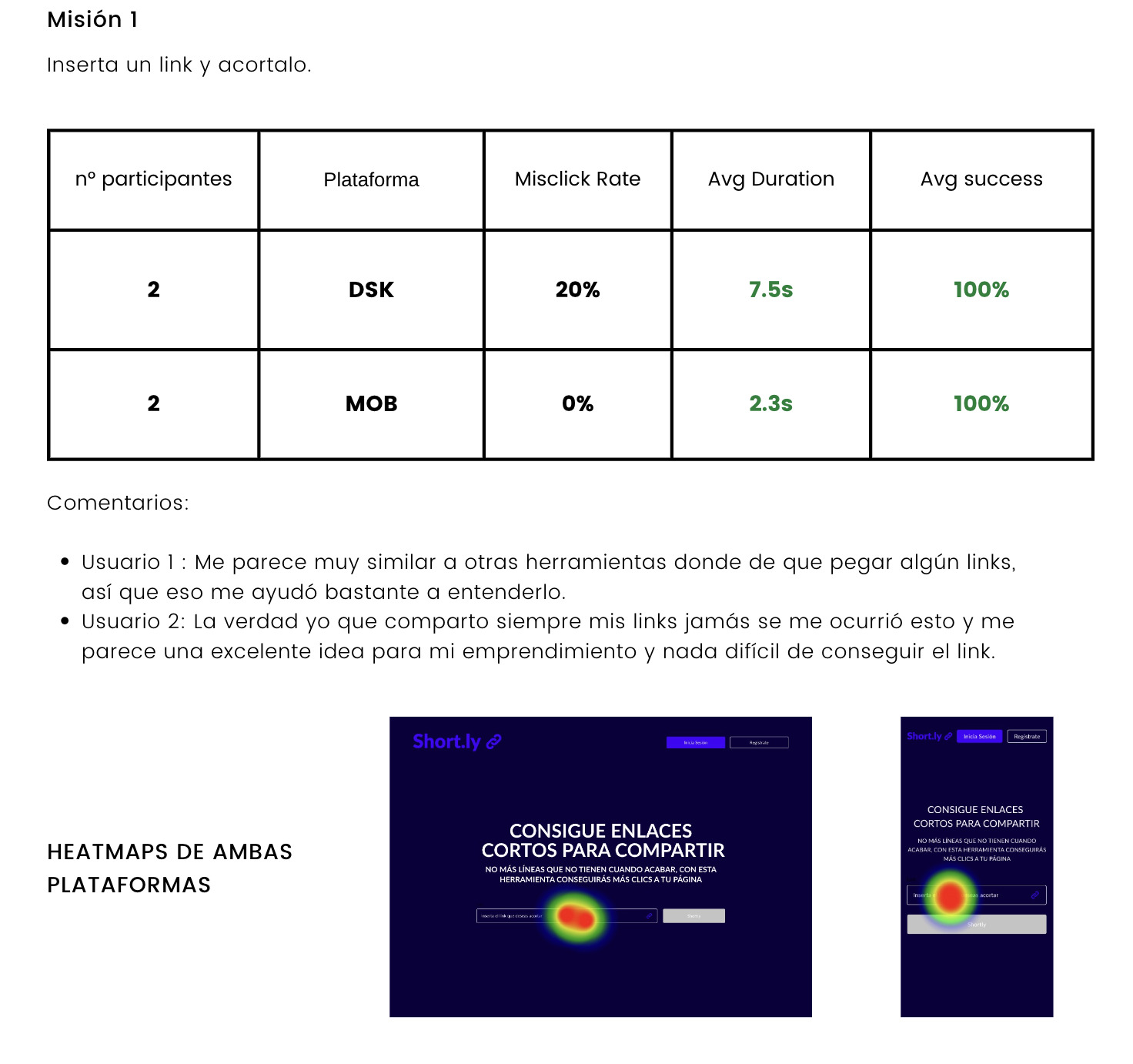
Avaluació amb usuaris
Amb un primer prototip creat, hem aplicat la tècnica d’avaluació amb usuaris Thinking Aloud per tal de millorar la usabilitat del disseny corregint aspectes millorables. Tot seguit donem algunes informacions sobre com s’ha realitzat aquesta prova:
- Hem volgut analitzar els dos fluxos principals, escurçar un enllaç i consultar les estadístiques, i se li ha afegit el fet d’iniciar sessió o registrar-se per passar per totes les pantalles creades. A la vegada, el mateix test es realitzarà amb dos dels dispositius: el telèfon mòbil i l’ordinador.
- La sessió s’ha realitzat a tres persones a les quals se’ls hi ha aplicat una entrevista semi-estructurada. A aquests entrevistats se’ls ha convidat a anar comentant en veu alta allò que estaven pensant i se li han realitzat unes qüestions post-test per acabar de donar una idea més complerta dels seus pensament.
- Aquestes tres persones usuàries han estat escollides sota un criteri concret. En primer lloc, hi ha cert grau de confiança i, en segon, s’ha volgut que responguessin a unes característiques concretes: de diferents generacions i acostumades a les aplicacions mòbils.
Un cop amb els comentaris enregistrats i analitzats, han sorgit un seguit de punts de millora.
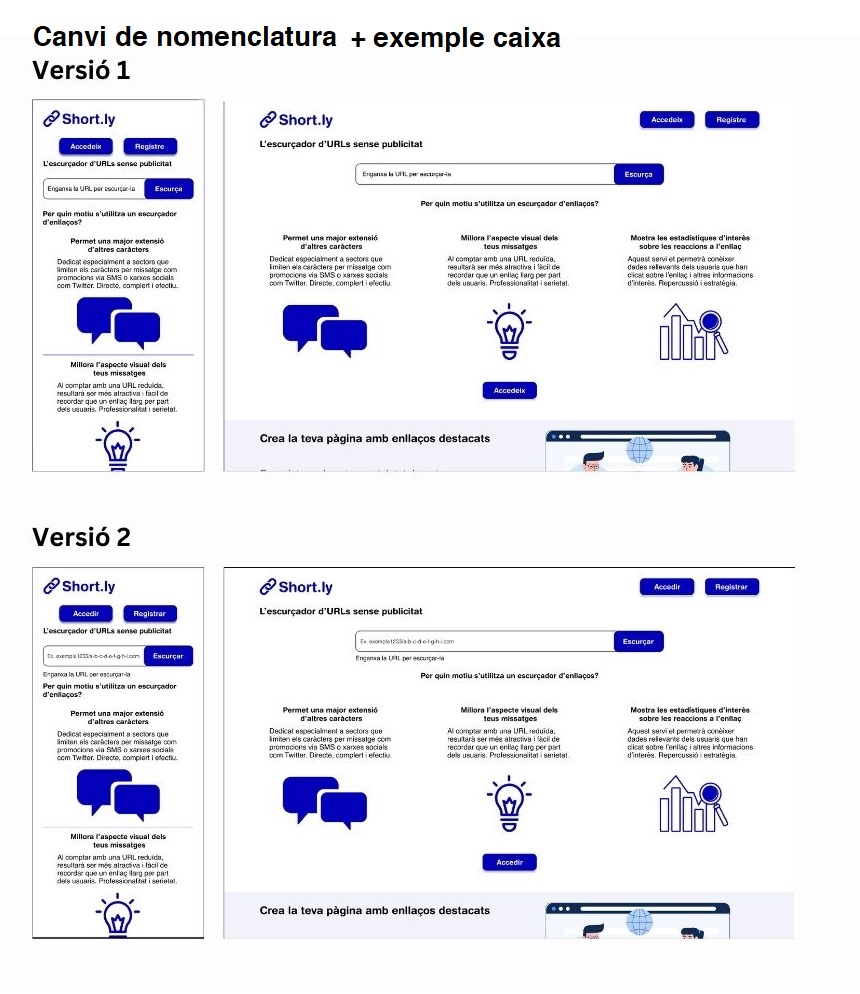
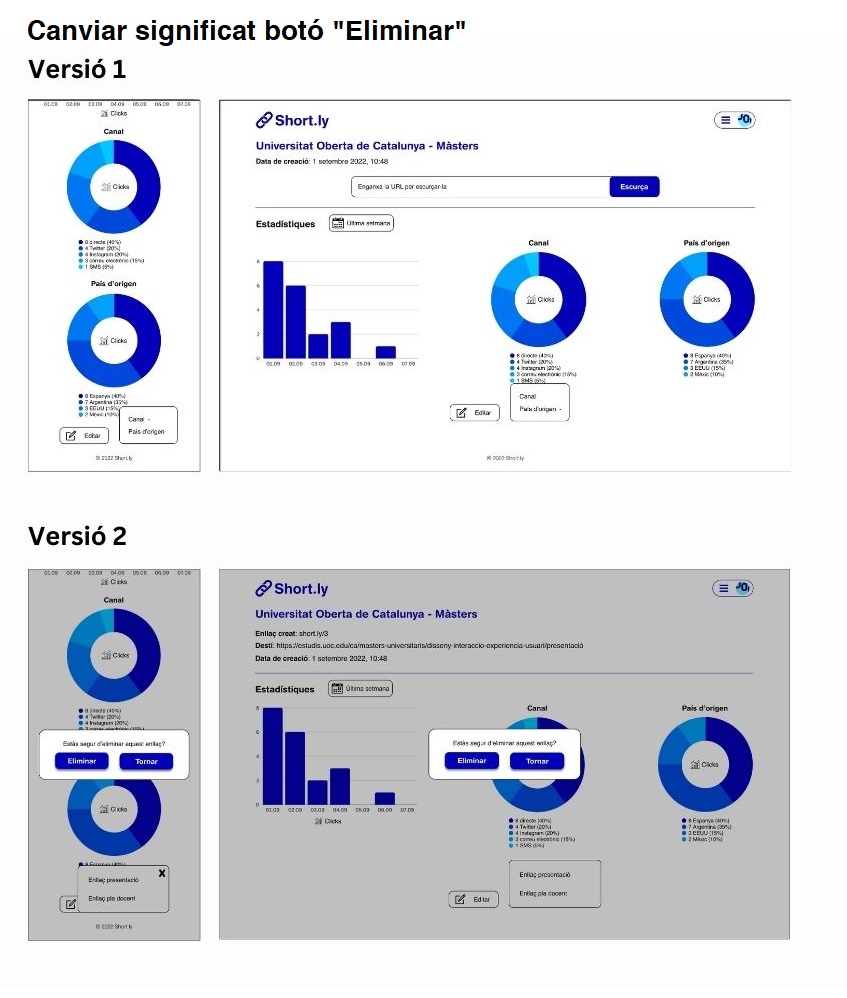
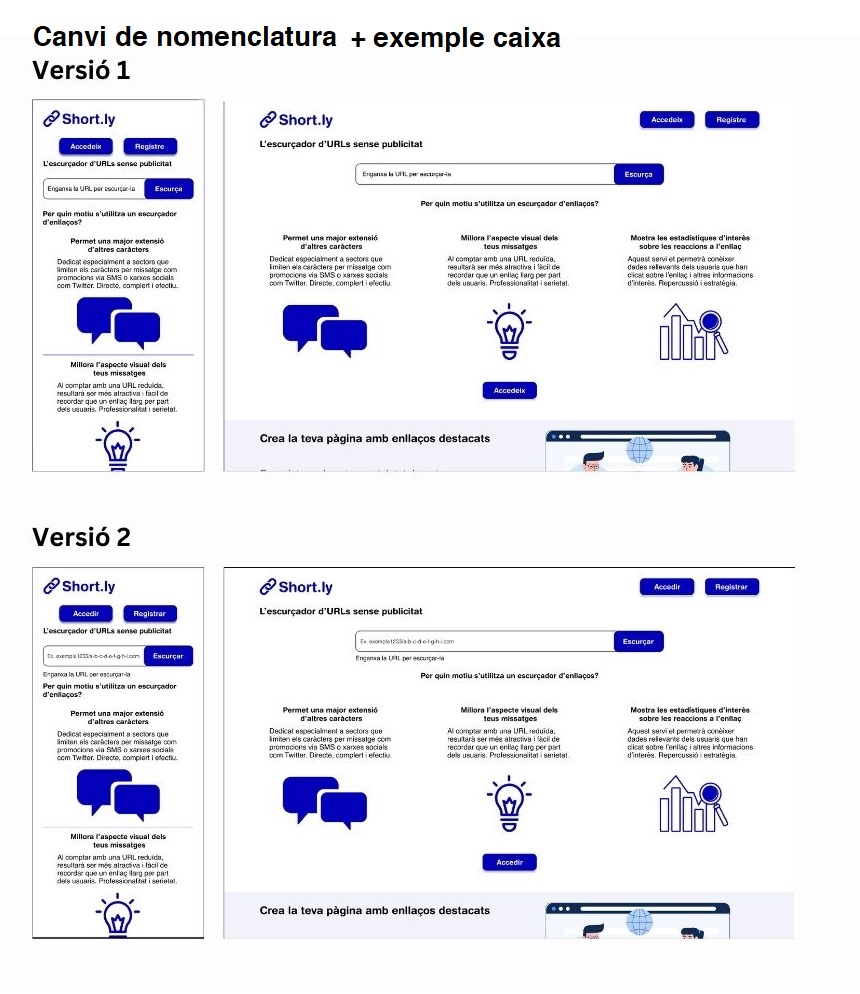
- Canviar la nomenclatura d’alguns botons.
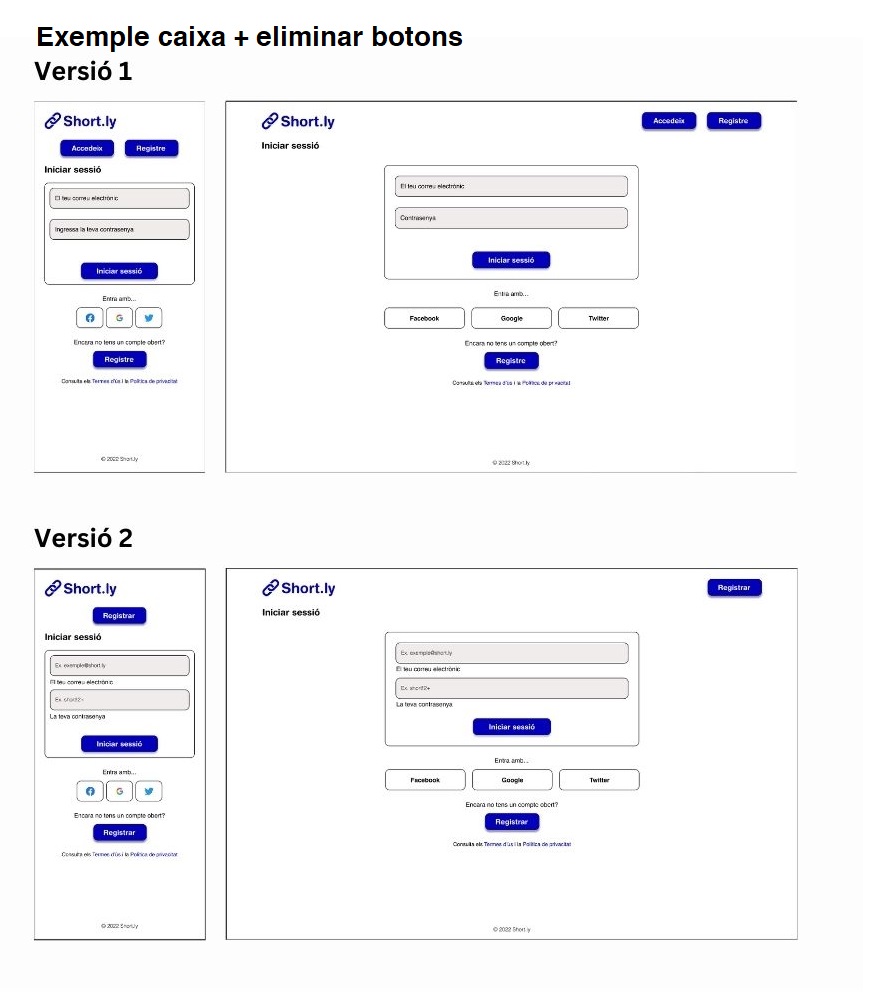
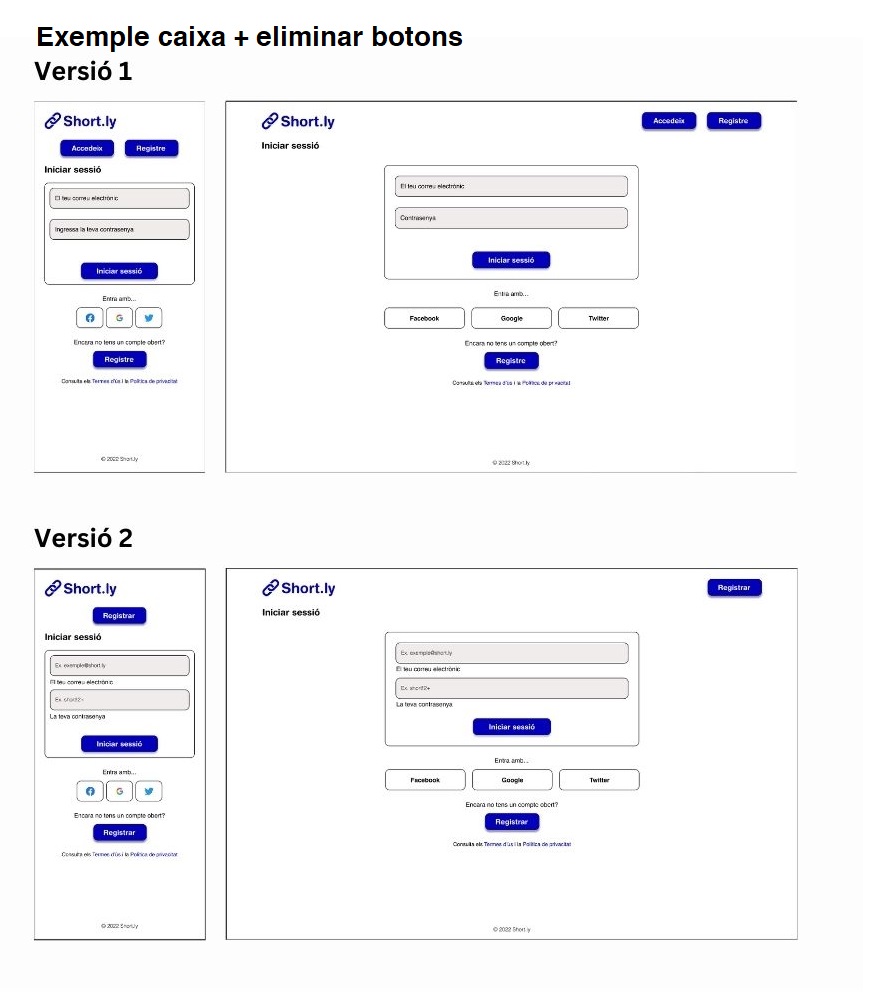
- Treure el text a fora de les caixes de text i a dins oferir exemples.
- Eliminar els botons repetits o innecessaris com aquells dels apartats de registrar-se o iniciar la sessió.
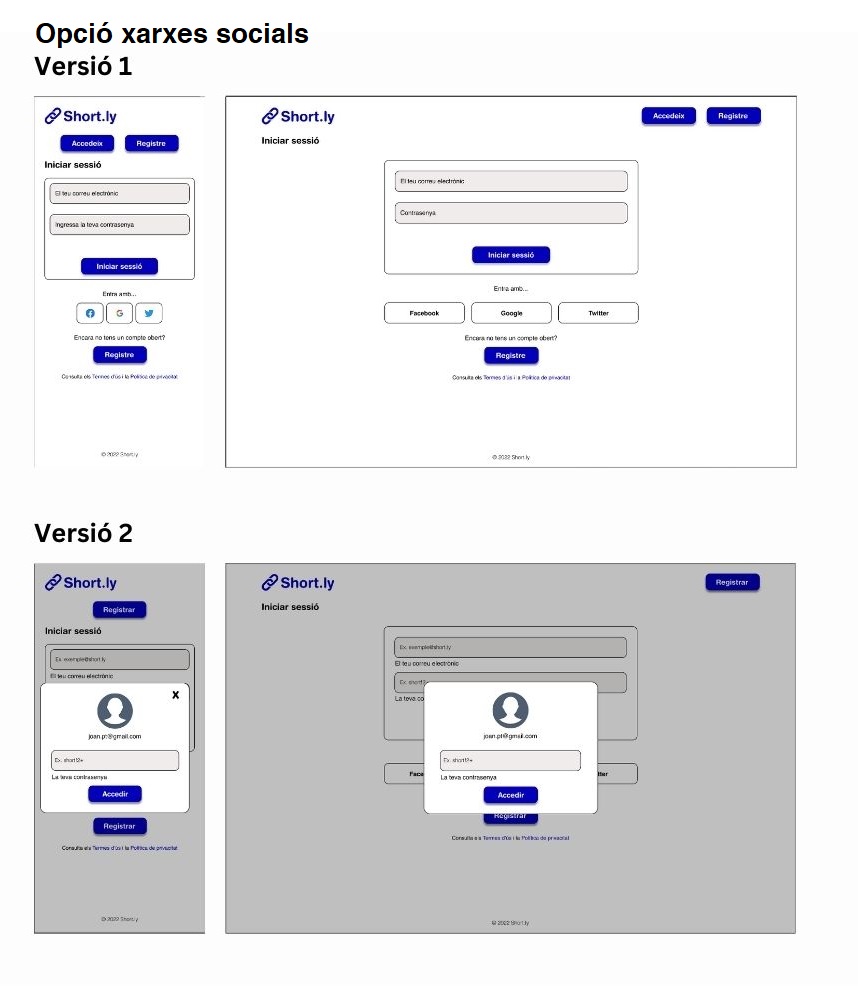
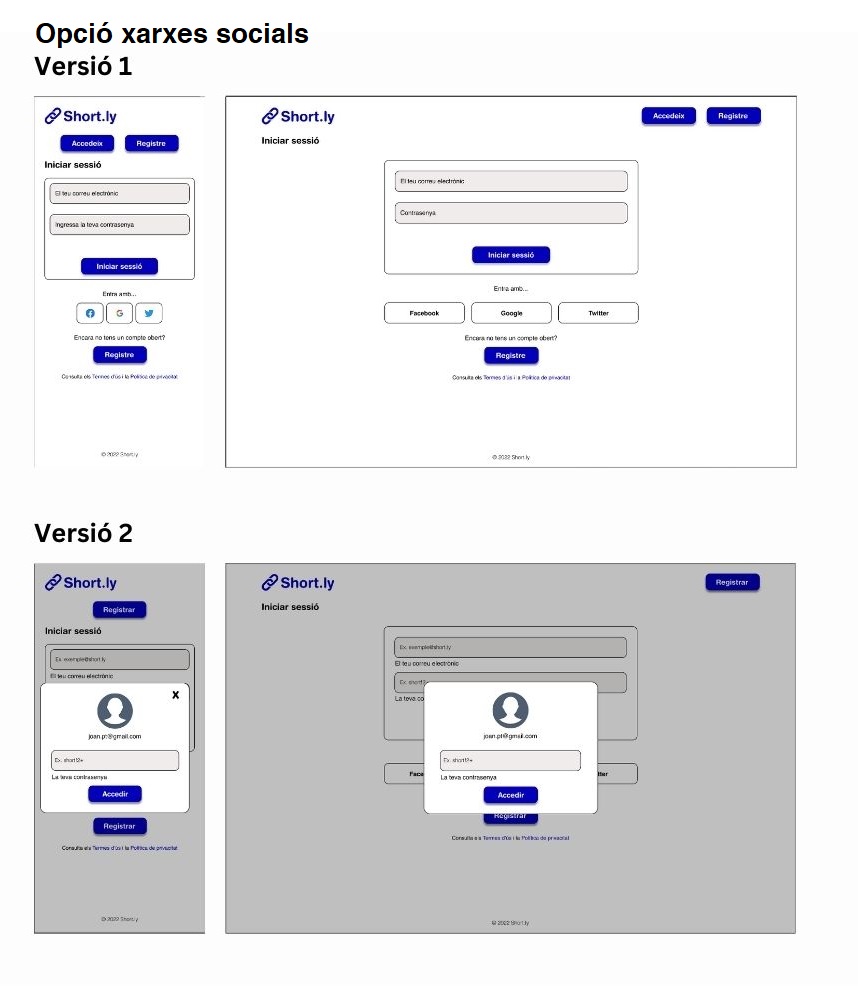
- Afegir l’opció de registre mitjançant Google, Facebook i Twitter.
- Treure l’opció d’escurçar un enllaç en l’apartat destinat a consultar les dades.
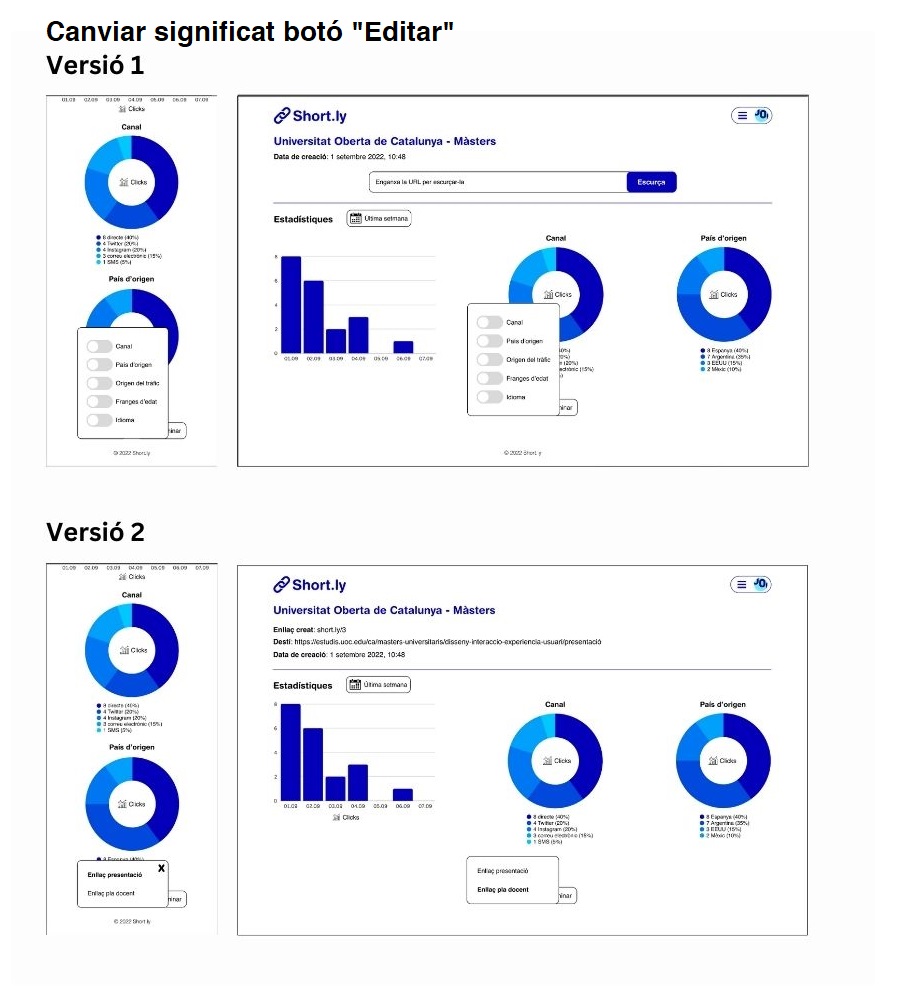
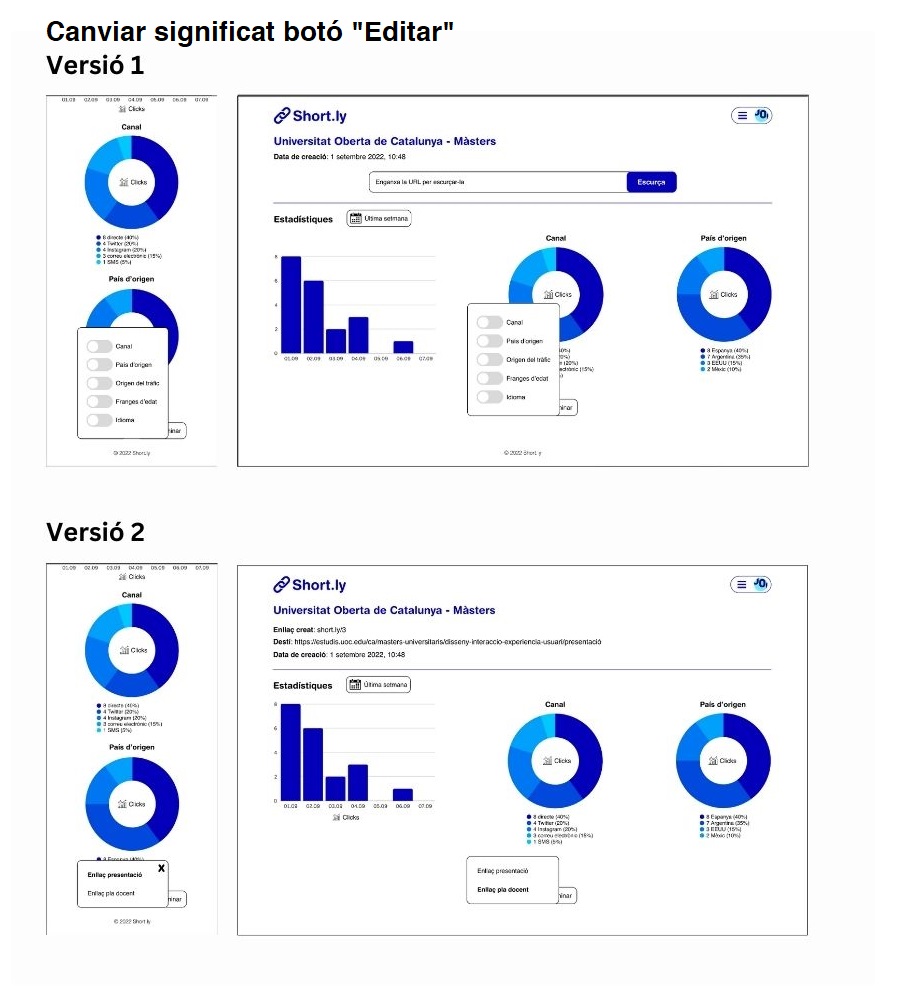
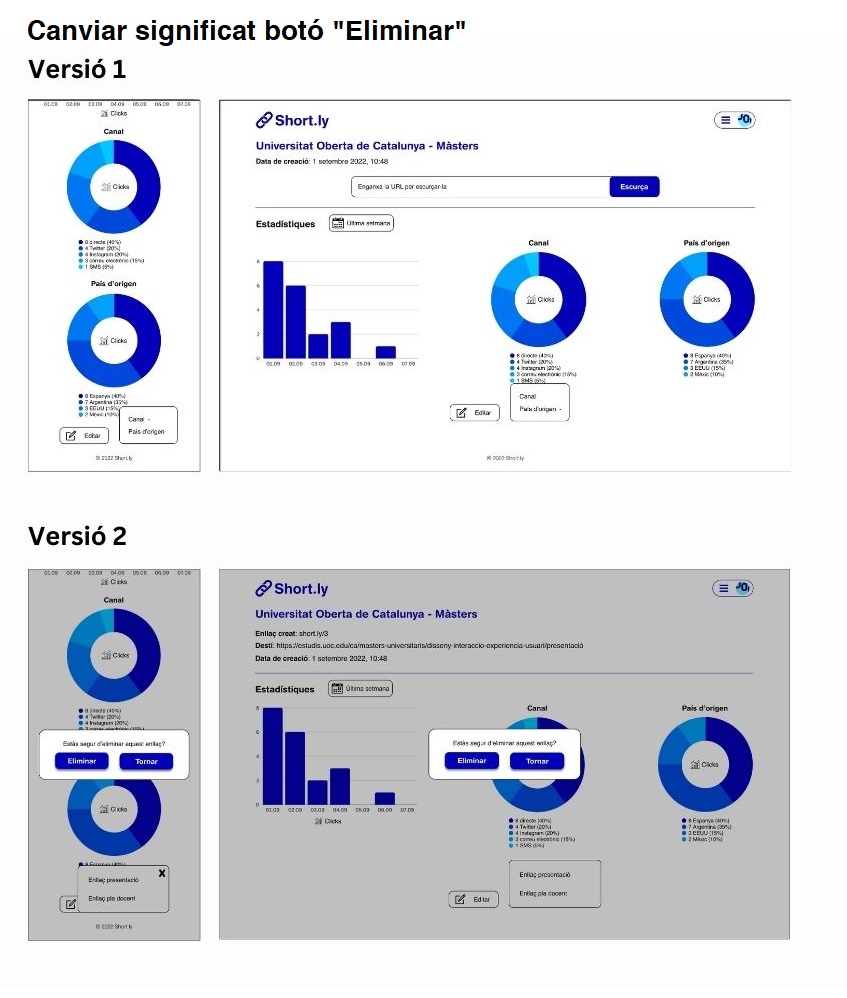
- Fer que els botons d’eliminar o editar de l’apartat de les estadístiques faci referència als enllaços ja escurçats i no al grafisme.
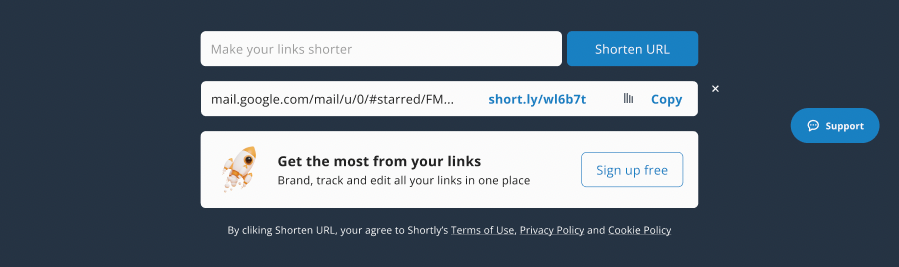
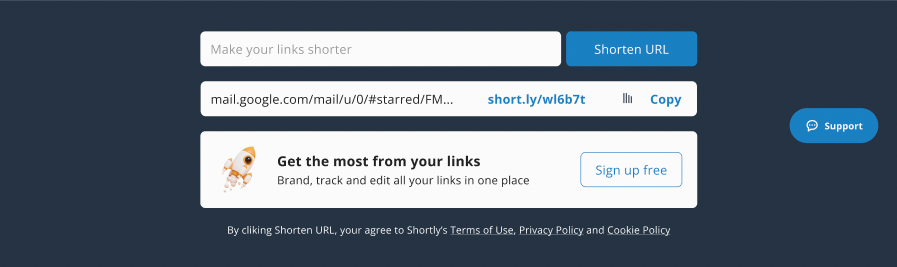
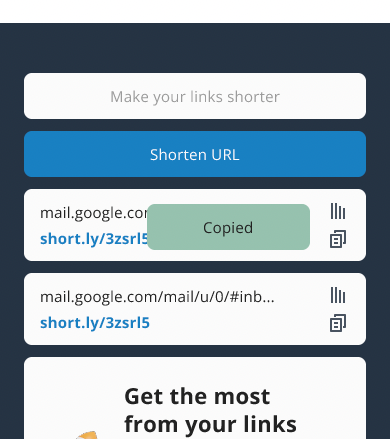
A continuació, exposem gràficament les diferències entre el primer prototip presentat i aquell que ha sorgit un cop amb els canvis aplicats.





Conclusió i aprenentatge
Com a conclusió podem afirmar que l’aplicació del Thinking Aloud ha sigut satisfactòria i que ens ha donat algunes pautes de millora que hem trobat coherents. El fet d’oferir tres mirades crítiques més a un mateix producte, ens dona una idea de com fer un producte final més complert i entenedor per hipotètics futurs usuaris.
Des del punt de vista personal, s’han fet alguns errors impropis al primer prototip d’allò que buscava cobrir el portal o aplicació. El fet de testar-ho amb els usuaris ens ha permès adonar-nos d’aquests i millorar-los. El procés ha sigut molt còmode i les sensacions finals, molt positives.
El resultat final considerem que respon de manera afirmativa a aquelles característiques que buscàvem i, a més, també trobem que cobreix els dos fluxos principals que se’ns havia encarregat. Així doncs, la segona versió del prototip considerem que és millor i més complerta que la primera.
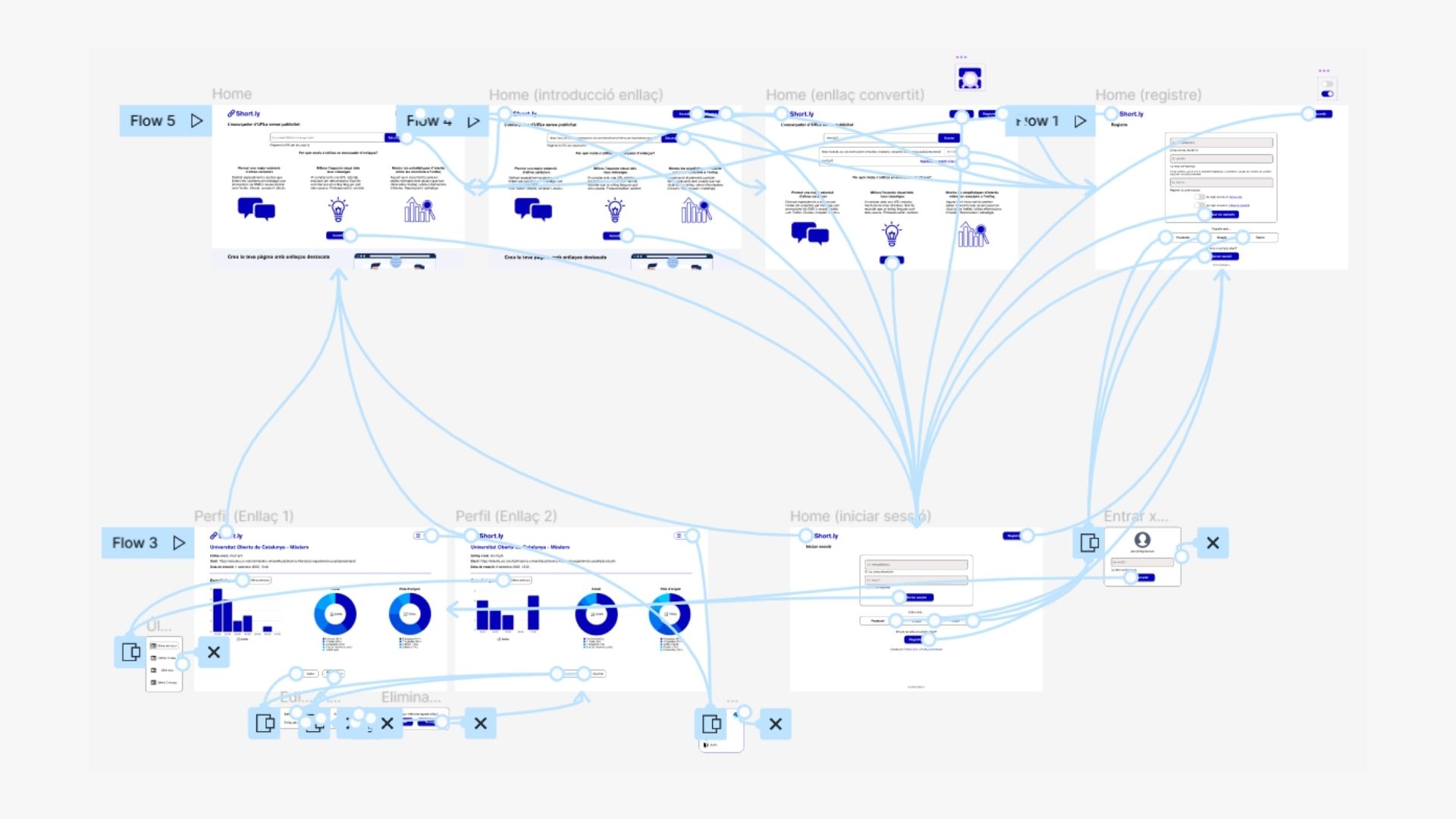
A continuació, adjuntem els dos prototips finals.
Moltes gràcies per la vostra atenció,
Oriol Quintana


























 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en 04 Evaluación de la usabilidad y caso de estudio
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.